🤫 Psst… pakai cara optimasi website wordpress ini, dijamin traffic dan loadspeed websitemu jadi meningkat
Halo sobat BoostSkills dan Digital Marketer… Saat ini, website sudah bukan lagi barang asing. Bahkan petani & penjual sayur sudah melek website. Bagi mereka, website bisa jadi peluang untuk memperkenalkan usaha mereka dan mendapatkan banyak customer baru. Namun, terkadang banyak juga yang kurang memperhatikan performa loading website.
Alhasil banyak orang saat berkunjung ke website tersebut menjadi bete dan memilih menutup website tersebut dan mencari website yang lain. Hal ini tentu saja merugikan apabila website yang dibangun bertujuan untuk mendatangkan leads atau customer.
Semakin cepat website diakses tentunya akan semakin bagus pula peringkat website tersebut pada mesin pencari.
Daftar Isi
ToggleCara Test Kecepatan Website
Sebagai patokan umum kecepatan loading website adalah sebagai berikut:
- Dibawah 1 detik: Sempurna
- Diantara 1-3: diatas rata-rata
- Diantara 3-7: lambat
- Diatas 7: super lemot
Untuk mengukur kecepatan loading website, tentunya memerlukan tools. Sama halnya orang mengukur kecepatan berlari menggunakan stopwatch. Nah, di dunia website, stopwatch tersebut menggunakan aplikasi, diantaranya: Google PageSpeed Insight dan GTmetrix
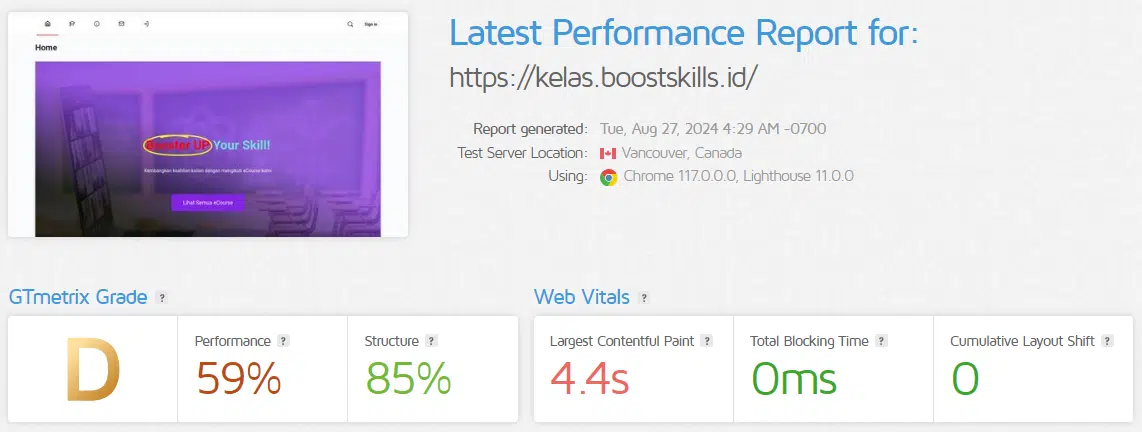
Sebagai contoh, saya gunakan GTmetrix. Setelah berada di halaman GTmetrix, masukan URL yang akan dicek kemudian klik tombol Analyze. Setelah selesai proses analisa, maka akan muncul report seperti gambar berikut.

Website Kelas Boost Skills dinilai Grade D dengan Performance 59% dan nilai Largest Convertful Paint > 1 detik. Kondisi ini tentu saja belum teroptimasi dan tergolong lambat. Dengan kondisi seperti ini, apabila tidak dioptimasi maka:
- Peringkat SEO akan turun
- Karna SEO turun, traffic pengunjung akan berkurang
- Karna traffic berkurang, tentu saja konversi pendapatan juga turun
Cara Mempercepat Loading Website
Untuk memudahkan, saya akan gunakan contoh website Kelas Boost Skills sebagai acuan untuk dilakukan optimasi (Note: kondisi pengukuran sudah dalam kondisi terintegrasi dengan CDN Cloudflare)
Integrasi ke CDN Cloudflare
CDN (Content Delivery Network) merupakan kumpulan server yang tersebar di berbagai negara, sehingga pengiriman konten dari server ke website menjadi lebih cepat. Salah satu penyedia CDN adalah Cloudflare. Berikut cara mengintegrasikan website Anda ke Cloudflare:

- Signup terlebih dahulu di Cloudflare
- Tambahkan domain website Anda di halaman utama Cloudflare
- Ubah Name Server dari penyedia domain Anda dan arahkan ke Name Server Cloudflare
- Apabila diperlukan, lakukan setting DNS record untuk subdomain, email dsb
- Lakukan setting security SSL/TLS
Sebagai catatan: Perubahan Name Server memerlukan waktu propagansi (perubahan) 1-2 x 24 jam. Selama proses propagansi, website Anda tidak akan bisa diakses.
Kurangi Plugin yang Tidak Perlu
Langkah awal yang paling mudah adalah dengan mengurangi plugin yang tidak diperlukan. Hal ini juga termasuk plugin-plugin yang di disable. Apabila sekiranya memang tidak digunakan, sebaiknya di delete/uninstall saja.
Apabila sobat BoostSkills bingung plugin mana yang sekiranya tidak diperlukan. Bisa gunakan plugin Performance Profiler. Gunakan hanya pada saat analisa saja, setelahnya bisa di uninstall.
Optimasi Gambar
Gambar pada website sangat menunjang dalam mempresentasikan isi dari website. Dengan gambar, dapat mengungkapkan banyak cerita. Namun, hal ini juga bisa menjadi problem tersendiri pada saat ukuran (file sizenya) gambar tersebut besar. Biasanya pada saat gambar > 1MB ini sudah berdampak ke kecepatan loading website. Hal ini dikarenakan detail dari gambar tersebut perlu proses lebih lama untuk ditampilkan.
Ada beberapa trik yang bisa digunakan. Antara lain dengan mengubah format gambar (semisal yang awalnya: JPG / JPEG / PNG / SVG) menjadi WebP. Dengan demikian ukuran file akan berkurang tanpa mengurangi kualitas gambarnya.
Untuk sobat BoostsSkills yang terlanjur upload dengan format berbeda, menggunakan plugin Imagify (coba Gratis sekarang) bisa menjadi solusinya. Setelah instalasi lakukan optimasi gambar, bisa gunakan opsi Bulk Optimasi. Untuk Free account, Anda dapat mengoptimasi gambar dengan limitasi kuota (+/- 200 gambar tergantung besarnya gambar). Untuk dapat mengoptimasi dengan limitasi yang lebih, Anda perlu berlangganan. Anda akan mendapatkan API key untuk mendapatkan kuota yang lebih.
Gunakan Plugin Caching
Caching merupakan proses penyimpanan data sementara pada website dengan tujuan mempercepat proses loading website. Sebagai gambaran, pada saat sobat BoostSkills mengakses sebuah website pertama kali, maka prosesnya akan memakan waktu lebih lama. Karena data belum tersimpan di browser. Namun pada saat akses kembali, maka prosesnya lebih cepat. Hal ini dikarenakan data sudah tersimpan sebagai data cache.

Plugin yang bisa digunakan salah satunya WP Rocket.
Minify file CSS dan Java Script
Minify merupakan proses untuk menghilangkan karakter dalam struktur program / code yang tidak digunakan. dengan begitu ukuran program menjadi lebih singkat dan lebih cepat proses eksekusi program tersebut. Struktur program yang sangat signifikan dengan proses loading website yaitu CSS dan juga Java Script.

Bagi sobat BoostSkills yang tidak familiar dengan program tersebut, solusinya bisa gunakan plugin. Salah satunya WP Rocket. Pelajari lebih lanjut tentang WP Rocket
Gunakan Hosting yang Cepat
Selain teknik diatas, ada yang tidak kalah pentingnya juga yaitu penentuan hosting yang digunakan. Rekomendasi saya gunakan Qwords. Saya sudah menggunakan Qwords cukup lama. Paketnya cukup variatif dan sesuai dengan budget kantong. Pelayanan CS nya juga ok, mreka punya team yang stand by 24 jam. Jadi saat perlu support teknis, tinggal kontak via Telegram. Dan pengalaman yang tidak terlupakan pada saat Desember 2021 dimana gedung Qwords sempat mengalami musibah kebakaran. Dan luar biasanya recoverynya cepat dan data server saya bisa kembali pulih dan bisa diakses kembali
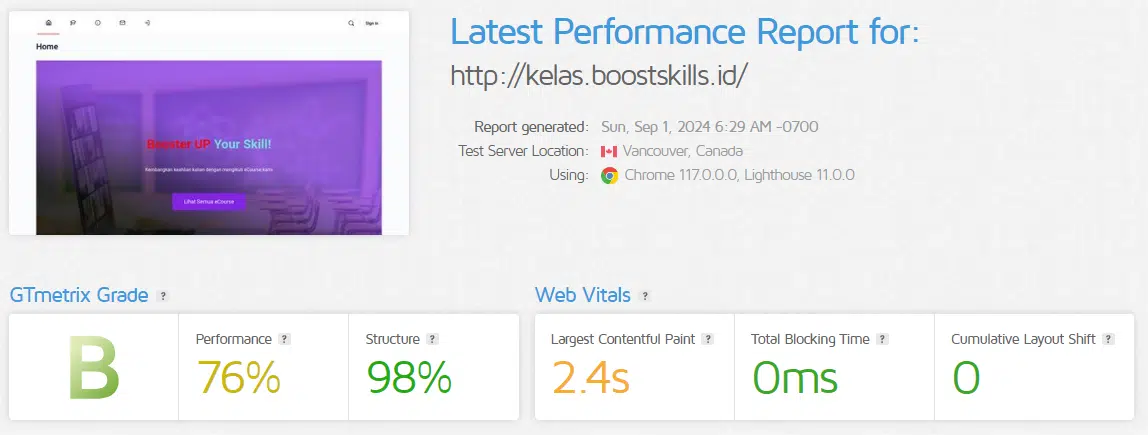
Hasil Setelah Optimasi

Dari gambar screenshoot diatas, bisa dilihat bahwa hasil optimasi mampu menaikan grade (dalam kasus ini naik 2 grade dari D menjadi B). Nilai Performance juga naik dari yang semula 59% menjadi 76%. Structure juga terlihat naik, dari 85% menjadi 98%. Nilai Largest Contentful Paint (LCP) yang semula memakan waktu 4.4s, kini menjadi 2.4s
Kesimpulan
Dengan cara optimasi website wordpress diatas, dapat meningkatkan loadspeed website. Dengan tidak langsung website dapat tampil di halaman awal dengan bantuan SEO, Traffic akan meningkat dan pastinya konversi pendapatan pun meningkat.
Untuk bantuan jasa optimasi website wordpress, silahkan kunjungi juga halaman WebBoost – Speed Up Your Website.